
One of those who successfully hacked it is paul (am i right? Got damned.. ). The website is www.spiceupyourblog.com. I don't know how did he make it, or if he actually just stole the code from somebody else, or whatever. I tell you he successfully hacked the comment form here is all because the code that i'm going to share here is originally stolen from his site, exactly by me of course. Yeah.. Maybe you knew this, my new hobby since i knew blogger is stoling codes from other websites. :)
There are three styles that you can choose here, blue, pink, and green. All the three are the same, the different is only on the buble, links, and author label. Yet, you can still edit everything just the way want, what you need to know is just a little bit knowledge about coding. Of course.. :)
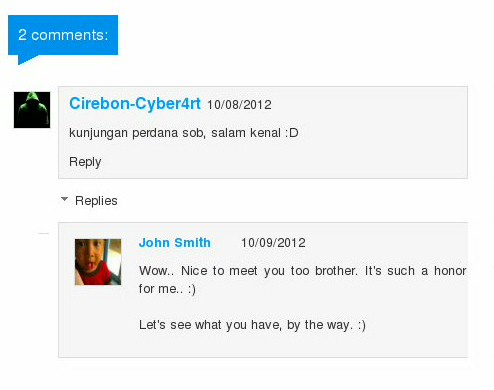
For the demo, take a look at my comment form. Maybe it's slightly different with those that paul gave, 'cause i made a little change on it. You can post your comment if you think it is good, and want to have it on your blog. But, to be honest i myself don't think it is good. :)
Let's go down my friend. I'll also tell you which parts you may want to edit, it may help you if you're a newbie. It means, don't include any lines red colored when you put the below codes into your template.
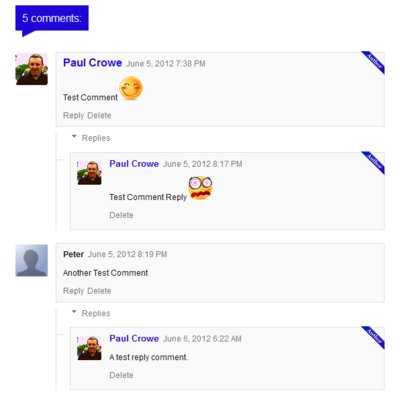
Blue Threaded Comment

#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#1e05d8} <-- For the buble background color -->
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff} <-- For the buble text color -->
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #1e05d8;border-right:20px solid transparent;width:0;height:0;line-height:0} <-- For the link "post a comment" -->
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111} <-- Color for text comment -->
.comment-thread a{color:#777} <-- Color for link on comment -->
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#1e05d8} <-- Link color for commentator's name -->
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px} <-- For picture width and high (not including on "replies") -->
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px} <-- background for column replies -->
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7Cf9hosV_BNVqB6CgiAq-sVpnV15YKHVhI6grpPiEBwwbKNQVwS4fG9xRzhmotux8sS0qd6Ejm5pRJA6e_TQ-1mhUCIDtz1eN0PKBwl13XNJXBddcyCgDdDQd0FJNQN3Vy8okr1xRgh9a/s1600/Author-blue-758701.gif);width:36px;height:36px} <-- For author lable -->
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto} <-- For column replies's width -->
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px} <-- For column replies's picture width and height -->
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
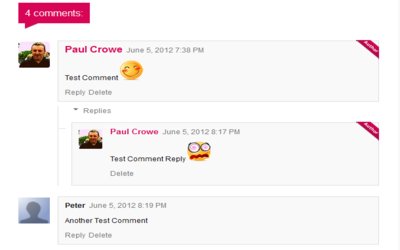
Pink Threaded Comment

#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#d80556}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #d80556;border-right:20px solid transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#d80556}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixEsLGytJREL9e7lQaynV7dVZ0OmocYmKXo3NSaJ_rRV93r8OCSRx4QarczeBA6DKIMT0fobe5qdg8sdzGx8UQuPiUwmonRq_RK6h8aLn5o41cKgis4G1atdeLruYNfIv3zKkBZWD9hGX6/s1600/Author-pink-763736.png);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
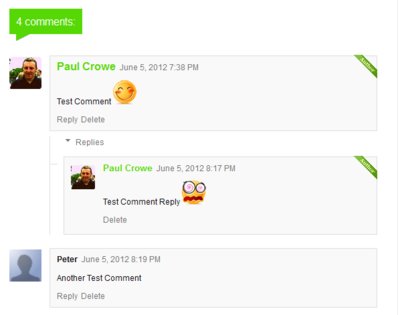
Green Threaded Comment

#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#56d805}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #56d805;border-right:20px solid transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#56d805}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5sJL9t-WGJ9dMvReeSXodkQd7st6M_hpszOPmYuCsal_rzMdNhfXapot4-KD2qmeo6N8f-fWbeJmd9bgL54H4S-gXoqHtTDrpRq8teM5cxYw6yezJKinWfedciI29k7OYTQf-qiQDoN4Y/s1600/Author-green-761163.gif);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
That's it my friend, three styles of new threaded comment blogger that you can implement on your blog. In case you haven't activated and want to activate its threaded comment on your blog, try to take a look here: How To Activate Threaded Comment On Blogger?
Well, that's all my friend. have a nice day And may God bless you. :)
nyc post :) bro also check my site :D
ReplyDeletetricksandteach.com
knjungan perdana salam kenal genk. mantap genk,, tpi sangat rumit buat ane yang masih awam genk. tpi mantap jga bisa di coba,ni.. jngan lpa bang cmn balik'y d tnggu
ReplyDeletecuy masksudnya apaan coment diblog ane?
ReplyDeleteminta di downloatin template?
yah gak bisa. orang harus login dulu..
Bukan bro, gua cuman minta urlnya doang, biar ntar gua ganti pake id blog gua.
DeleteSetiap halaman kan ada urlnya? Blogger dashboard > Template > Backup/Restore. Nah, di halaman situ kan ada link buat download full template tuh, copy aja urlnya.