
What Is Social Network Sharing Buttons (Facebook, Twitter, Google+ Plus, Pinterest, Youtube)?
First of all, i want to make sure that you know what i mean with Social Network Sharing Buttons, sure you know don't you? Is a sharing button that you often find on websites which if you click on it will enable you to share the webpage you are accessing to a social networking site whose button you clicked, and the content sent to the site generally contains only the title of the webpage, not the whole content on the webpage. Some very popular social networking sites that you are likely already familiar with are Facebook, Twitter, and Google Plus, they are the three biggest social networking sites.
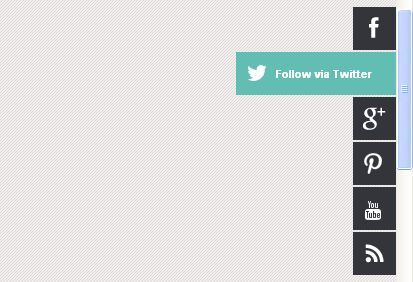
Floating Social Network Sharing Button (Facebook, Twitter, Google+ Plus, Pinterest, Youtube) With Easing Effect
There will be five sharing buttons that you'll have by implementing the sharing button widget that i'm going to share here, Facebook, Twitter, Google+ Plus, Pinterest, and Youtube. The buttons will show up and remain stay on the top right corner of your screen, even when you scroll down your screen. And that if you hover your cursor over, the button will slide out towards left side slow and smoothly, it's what we call easing effect, which is gotten from jquery-ui.min.
Also considering the Seo issue, this widget doesn't take too many javascript code, just a little bit, so you don't have to worry and think if this widget will affect your blog load too much. But, in return to it, the widget is made, how to say that, ain't colorfull? Let's say it so.. It's because the widget is made less effect, which is aimed to lessen the usage of script code, remember?
How To Add Social Network Sharing Button (Facebook, Twitter, Google+ Plus, Pinterest, Youtube) With Floating And Easing Effect?
It's easy, you only need to add some long code into your template, Css (Cascade Style Sheet), Javascript, and Html code to call the widget itself. Here we go:
1. Login to Blogger.
2. Template >> Edit HTML (Check the expand widget template)
3. Add the following Css code before ]]></b:skin> tag:
.social-buttons {position:fixed; top:130px; width: 45px; z-index: 9999;}
.button-left {left: 0;}
.button-right {right: 0;}
.social-buttons #twitter-btn .social-icon, .social-buttons #facebook-btn .social-icon, .social-buttons #google-btn .social-icon, .social-buttons #rss-btn .social-icon, .social-buttons #pinterest-btn .social-icon, .social-buttons #youtube-btn .social-icon {background-color: #33353B; background-image: url(http://1.bp.blogspot.com/-KOzIiYFlBAk/UUmLwwZSs-I/AAAAAAAAAnA/h6G772N3cpI/s1600/mas-icons.png);}
.button-left #facebook-btn span {background-position: right 10px;}
.button-left #twitter-btn span {background-position: right -35px;}
.button-left #google-btn span {background-position: right -127px;}
.button-left #rss-btn span {background-position: right -80px;}
.button-left #pinterest-btn span {background-position: 11px -177px;}
.button-left #youtube-btn span {background-position: 11px -223px;}
.button-right #facebook-btn span {background-position: 12px 10px;}
.button-right #twitter-btn span {background-position: 11px -35px;}
.button-right #google-btn span {background-position: 10px -127px;}
.button-right #rss-btn span {background-position: 11px -80px;}
.button-right #pinterest-btn span {background-position: 11px -177px;}
.button-right #youtube-btn span {background-position: 11px -223px;}
.social-buttons #facebook-btn:hover .social-icon {background-color: #3B5998;}
.social-buttons #twitter-btn:hover .social-icon {background-color: #62BDB2;}
.social-buttons #google-btn:hover .social-icon {background-color: #DB4A39;}
.social-buttons #rss-btn:hover .social-icon {background-color: #FF8B0F;}
.social-buttons #pinterest-btn:hover .social-icon {background-color: #D43638;}
.social-buttons #youtube-btn:hover .social-icon {background-color: #C4302B;}
.social-buttons a:hover .social-text {display: block;}
.button-left .social-icon {-moz-transition: background-color 0.4s ease-in 0s; -webkit-transition: background-color 0.4s ease-in 0s; background-repeat: no-repeat; display: block; float: left; height: 43px; margin-bottom: 2px; width: 43px;}
.button-left .social-text {display: none; float: right; font-size: 1em; font-weight: bold; margin: 11px 40px 11px 0px; white-space: nowrap;}
.button-right .social-icon {-moz-transition: background-color 0.4s ease-in 0s; -webkit-transition: background-color 0.4s ease-in 0s; background-repeat: no-repeat; display: block; float: right; height: 43px; margin-bottom: 2px; width: 43px;}
.button-right .social-text {display: none; float: left; font-size: 80%; font-weight: bold; margin: 11px 0 11px 40px; white-space: nowrap;}
.social-buttons .social-text {color: #FFFFFF;}
4. Add the following script code before the closing tag </head>. Do not include the both jquery if you have it already in your template:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js' type='text/javascript'/>
<script>
$(window).load(function(){
$('.social-buttons .social-icon')
.mouseenter(function(){
$(this).stop();
$(this).animate({width:'160'},
500, 'easeOutBounce',function(){});
});
$('.social-buttons .social-icon')
.mouseleave(function(){
$(this).stop();
$(this).animate({width:'43'},
500, 'easeOutBounce',function(){});
});
});
</script>
5. Now add the following code before the closing tag </body> to call the widget. And don't forget to include your own id on its place (http://www.facebook.com/john):
<div class='social-buttons button-right hidden-phone hidden-tablet'>
<a class='itemsocial' href='https://www.facebook.com/Bruce.Barner' id='facebook-btn' target='_blank'><span class='social-icon'><span class='social-text'>Follow via Facebook</span></span></a>
<a class='itemsocial' href='https://twitter.com/Bruce.Barner' id='twitter-btn' target='_blank'><span class='social-icon'><span class='social-text'>Follow via Twitter</span></span></a>
<a class='itemsocial' href='https://plus.google.com/Bruce.Barner' id='google-btn' target='_blank'><span class='social-icon'><span class='social-text'>Follow via Google</span></span></a>
<a class='itemsocial' href='http://pinterest.com/Bruce.Barner' id='pinterest-btn' target='_blank'><span class='social-icon'>
<span class='social-text'>Follow via Pinterest</span></span></a>
<a class='itemsocial' href='https://www.youtube.com/user/Bruce.Barner' id='youtube-btn' target='_blank'><span class='social-icon'><span class='social-text'>Follow via Youtube</span></span></a>
<a class='itemsocial' href='http://feeds.feedburner.com/your blog feed url' id='rss-btn' target='_blank'><span class='social-icon'><span class='social-text'>Follow via RSS</span></span></a>
</div>
6. Save your changes and done.
Check your blog to make sure that the widget is working properly.
If you have any question, just throw up your comment, and i'll do my best to help. Have a nice day my friends. :)
Source : Mas Kolis
0 comments:
Post a Comment